Adding Seline to your Google Tag Manager
You can easily add Seline to your GTM project by following the steps below.
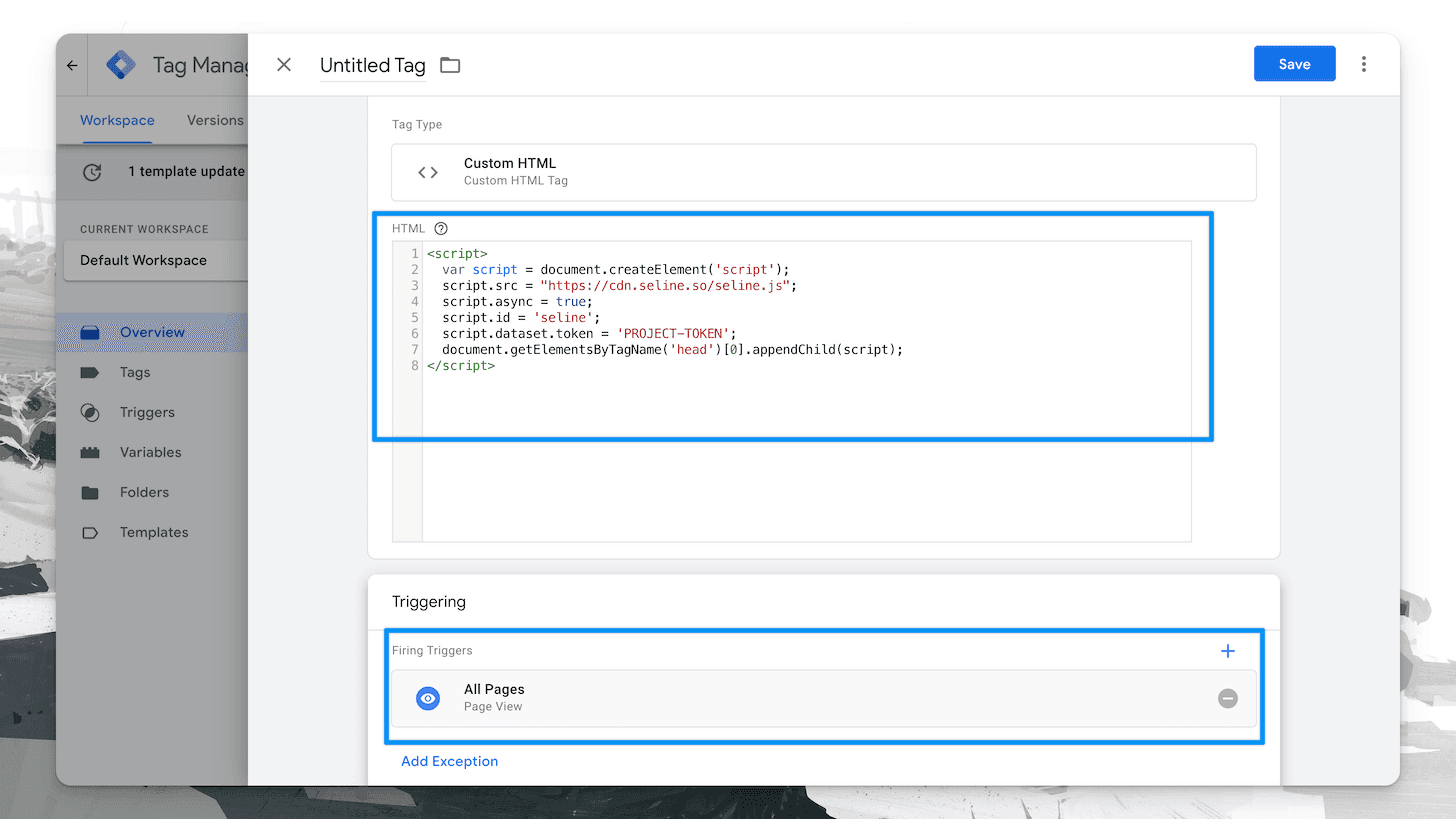
<script>var script = document.createElement('script');script.src = "https://cdn.seline.so/seline.js";script.async = true;script.id = 'seline-script';script.dataset.token = 'PROJECT-TOKEN';document.getElementsByTagName('head')[0].appendChild(script);</script>
Click anywhere to copy
- Copy the code snippet provided above.
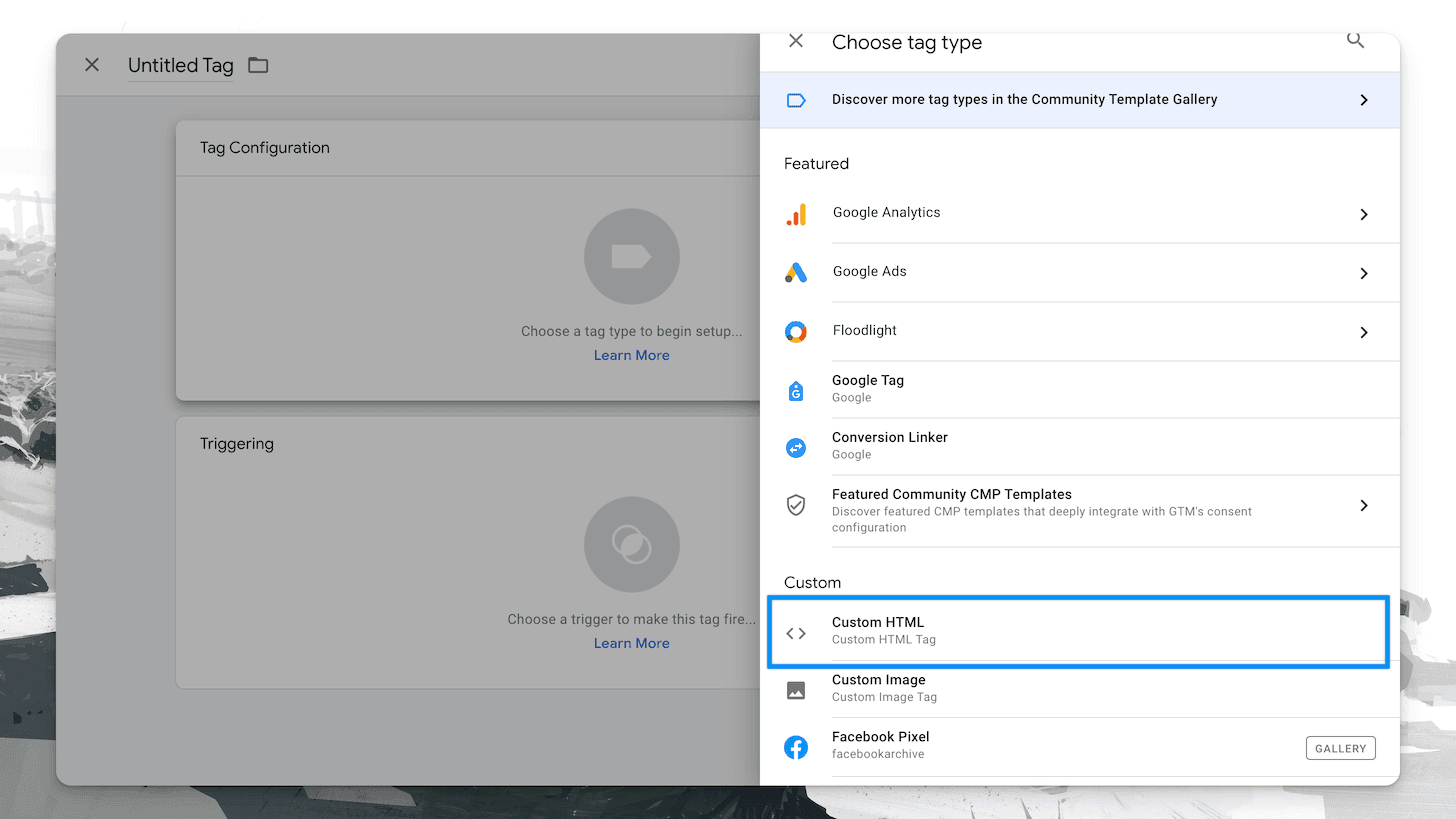
- At GTM side, create a new tag and select Custom HTML tag type.

- Paste the code snippet into the HTML field.
- Update the PROJECT-TOKEN with your actual project token, which you can find in the general settings at Seline.

- Set Triggering to All pages.
- Save your changes and publish your container.
That's it! Now visit your website, click around a bit, and you should see the events appearing at your Seline dashboard.
To learn how to track custom events, see the custom events documentation.