Proxy Seline through Cloudflare
Some ad blockers prevent requests to third-party domains, which can stop our script from loading or tracking. To avoid this, you can route our script and its requests through your own (first-party) domain. You'll need to map our script from a url like sln.yourdomain.com/seline.js to cdn.seline.so/seline.js, and redirect all requests sent by the script to our servers from sln.yourdomain.com to api.seline.so.
That's possible by using Cloudflare's Workers, which allow you to run JavaScript code on Cloudflare's servers.
In this guide, we will use sln.yourdomain.com, but you can choose any subdomain you prefer.
Step 1. Create a Worker
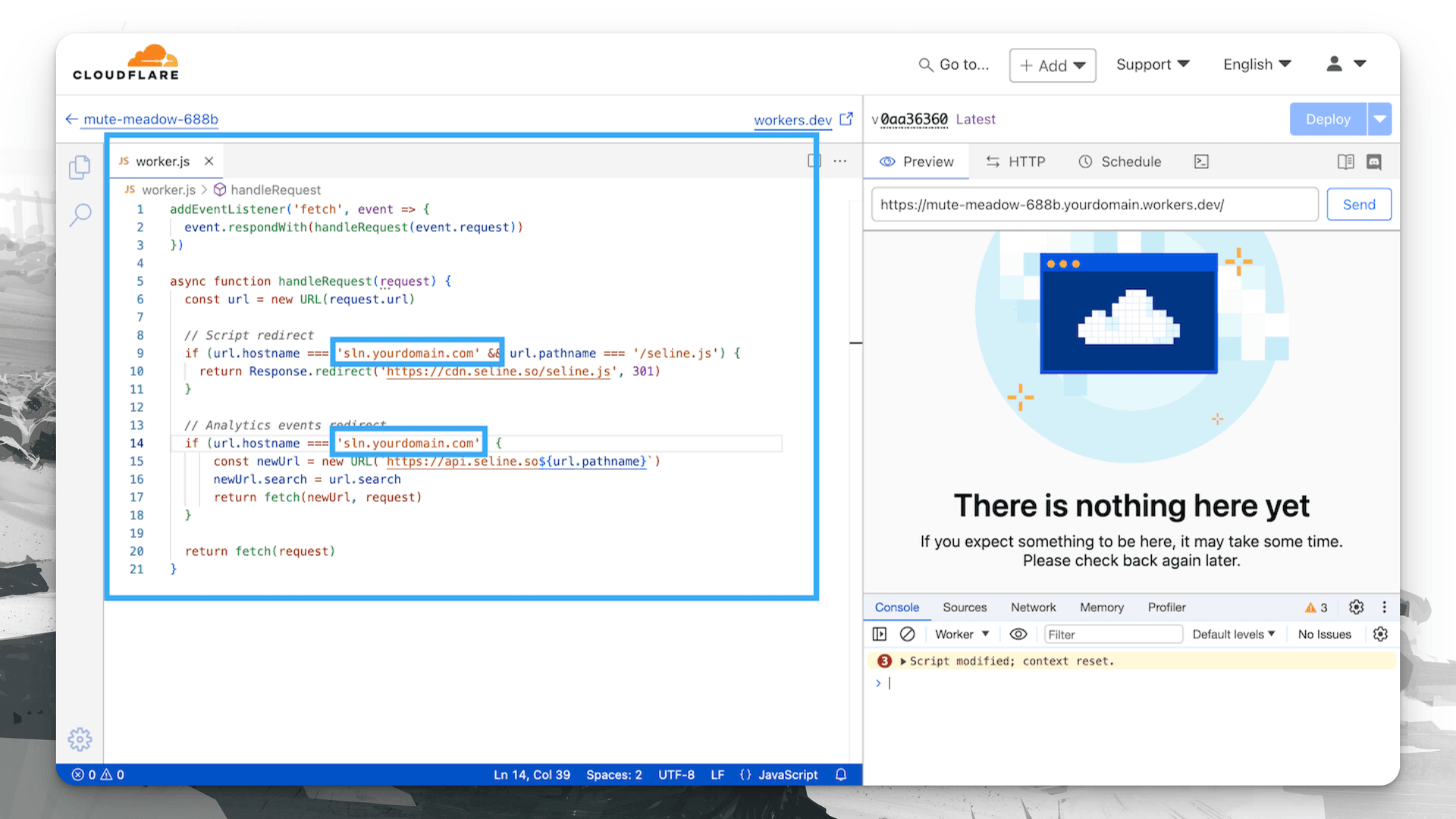
From your Cloudflare dashboard, navigate to the Workers & Pages tab and create a new Worker.
IMPORTANT Leave the worker name as is, Cloudflare might take down Workers if they have "analytics" or "tracking" in their name.

Copy the following code into the editor, replace yourdomain.com with your domain, and click Deploy when finished.
addEventListener('fetch', event => {event.respondWith(handleRequest(event.request))})async function handleRequest(request) {const url = new URL(request.url)// script redirectif (url.hostname === 'sln.yourdomain.com' && url.pathname === '/seline.js') {return Response.redirect('https://cdn.seline.so/seline.js', 301)}// analytics requests redirectif (url.hostname === 'sln.yourdomain.com') {const newUrl = new URL(`https://api.seline.so${url.pathname}`)newUrl.search = url.searchconst newRequest = new Request(newUrl, {method: request.method,headers: request.headers,body: request.body})newRequest.headers.set('Seline-IP', request.headers.get('CF-Connecting-IP'))newRequest.headers.set('Seline-Country', request.headers.get('CF-IPCountry'))return fetch(newRequest)}return fetch(request)}
Step 2. Create a Worker Route
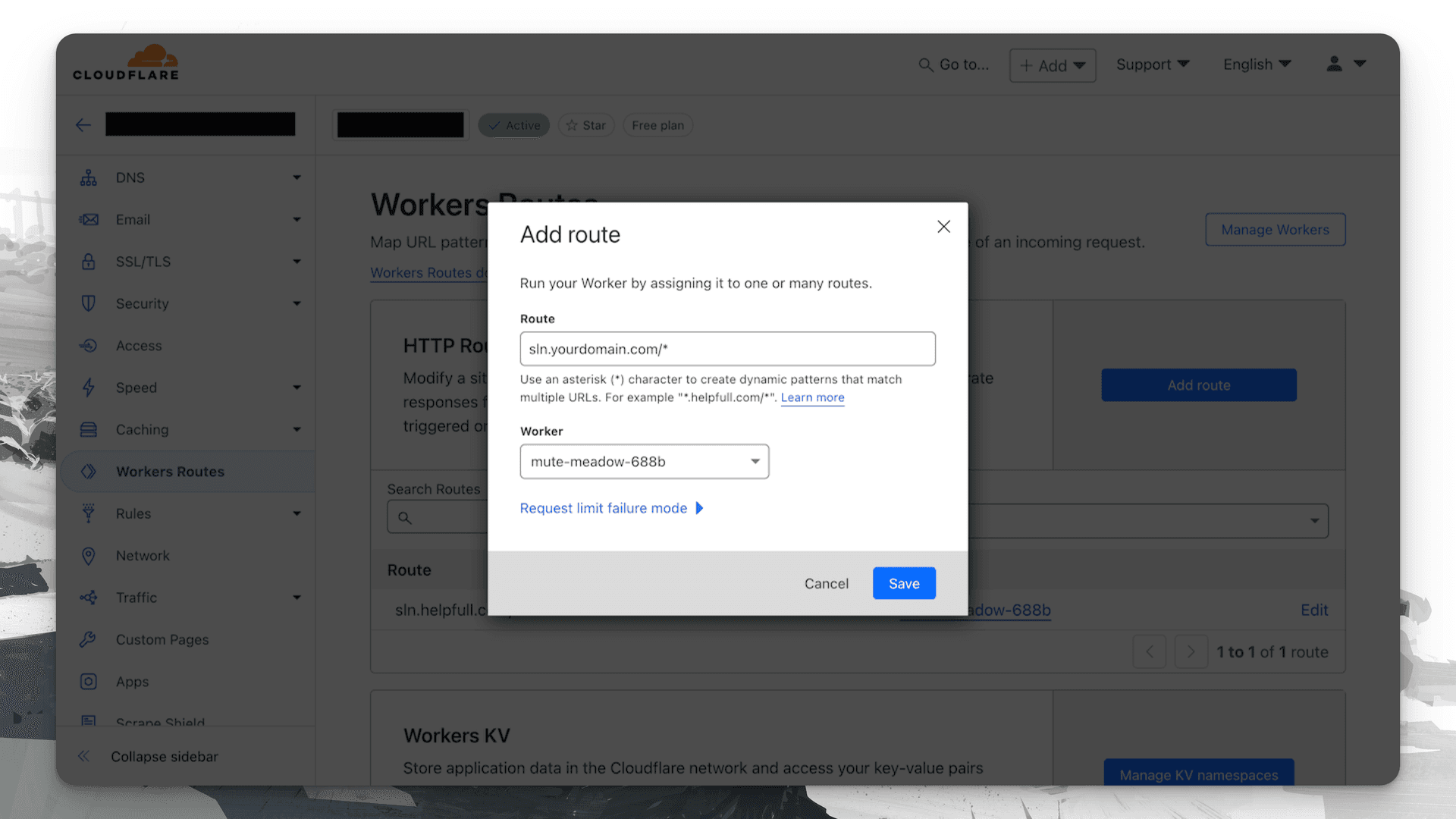
Now go to yourdomain.com domain dashboard, then to Workers Routes, and create a new route there.

Set the Route to match the domain you just configured in the Worker code. In our case, it's sln.yourdomain.com/*. Then, select the Worker you previously created, and hit Save. Don't forget the * wildcard.
Step 3. Create a DNS record
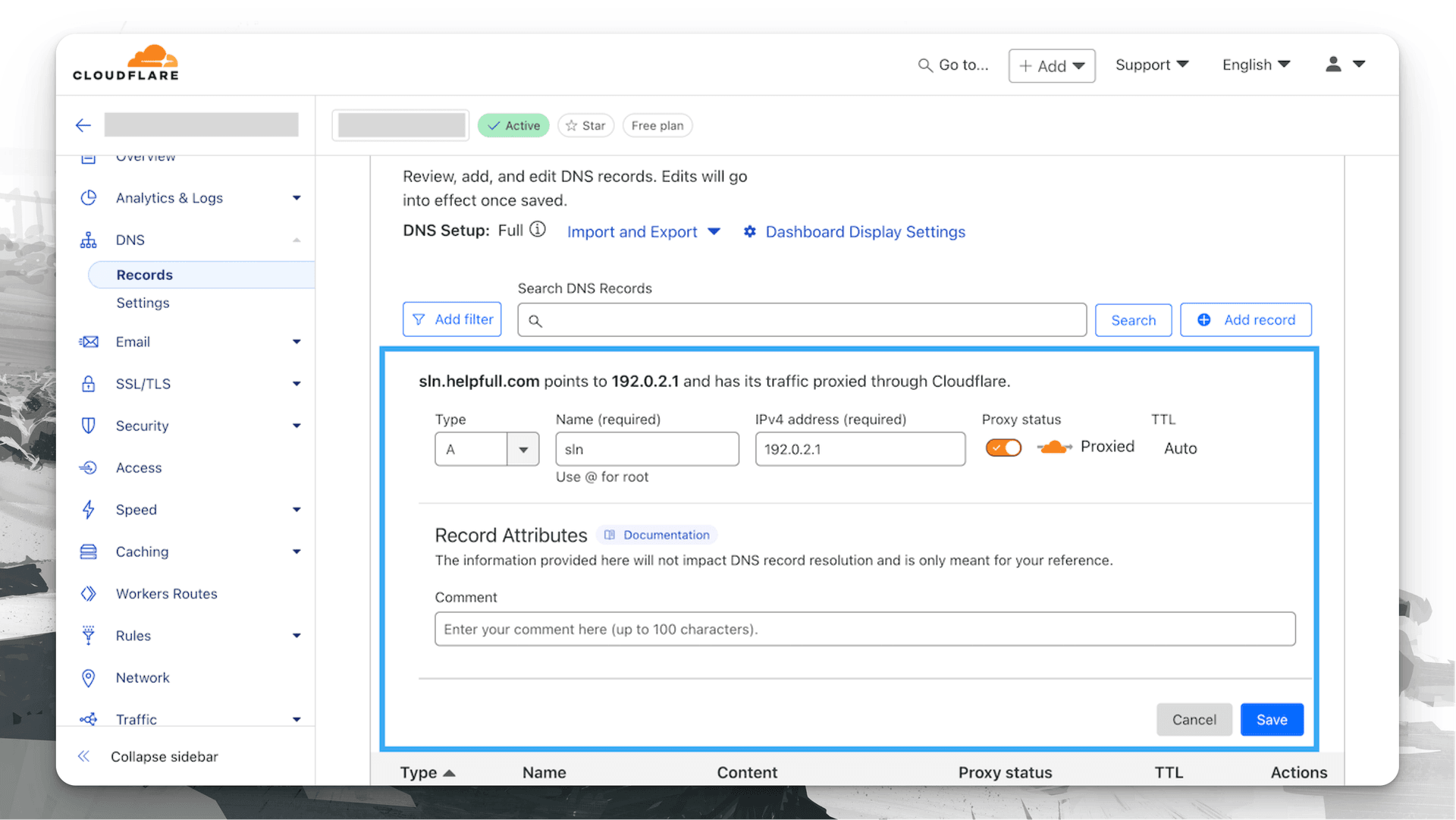
For the last bit on Cloudflare, create a DNS record with type A, name it sln, and set the content to 192.0.2.1. Make sure to leave orange Cloudflare Proxy Status as Proxied.

Step 4. Update Seline script
Finally, update our script with new src, and add a data-api-host attribute.
<script src="https://sln.yourdomain.com/seline.js" data-api-host="https://sln.yourdomain.com" async></script>
Deploy the changes and you're all set! Now all requests from our script will go through your first-party domain, and ad blockers won't block them.